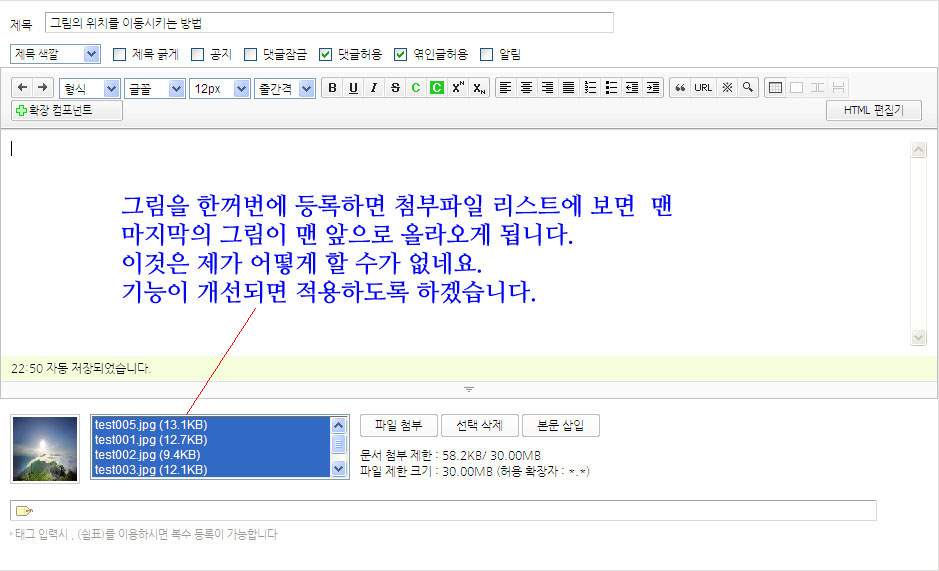
1. 파일첨부와 본문에 나타나는 그림의 순서는 관계는 있는 것이지만 완전히 일치해야 하는 것은 아닙니다.
그렇지만 Thumbnail(리스트에 나타나는 작은 그림)은 첨부파일 리스트의 맨 위에 있는 녀석의 줄인 것이
나타나게 됩니다.
작은 그림으로 등록되게 하려면 한꺼번에 여러 개를 첨부하시지 마시고 Thumbnail로 등록하시고자 하는 것은 먼저 하나 올린 다음에
나머지를 첨부해 주시기 바랍니다. - 이 부분을 수정할 수 있었으면 좋겠는데 아직 제 능력으로는 해결하지 못하겠네요.

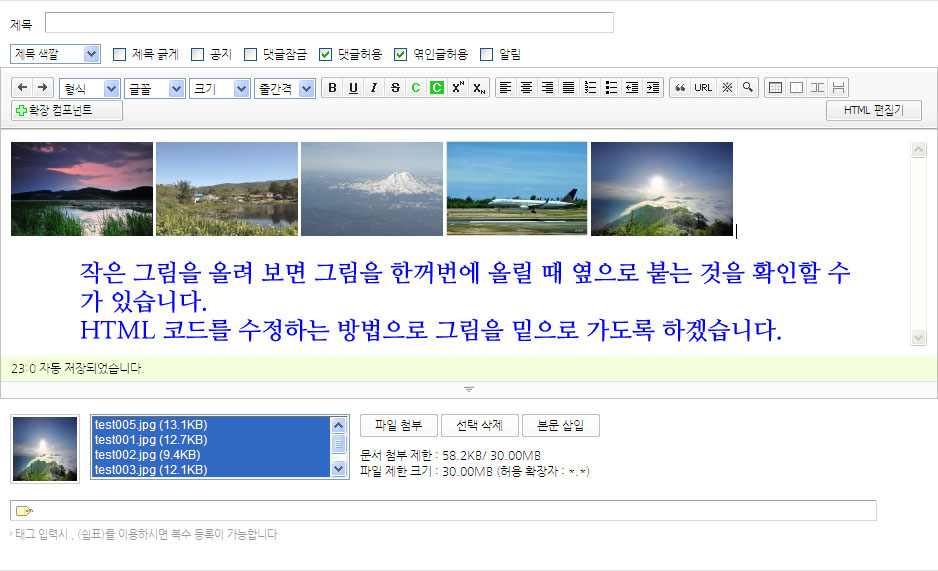
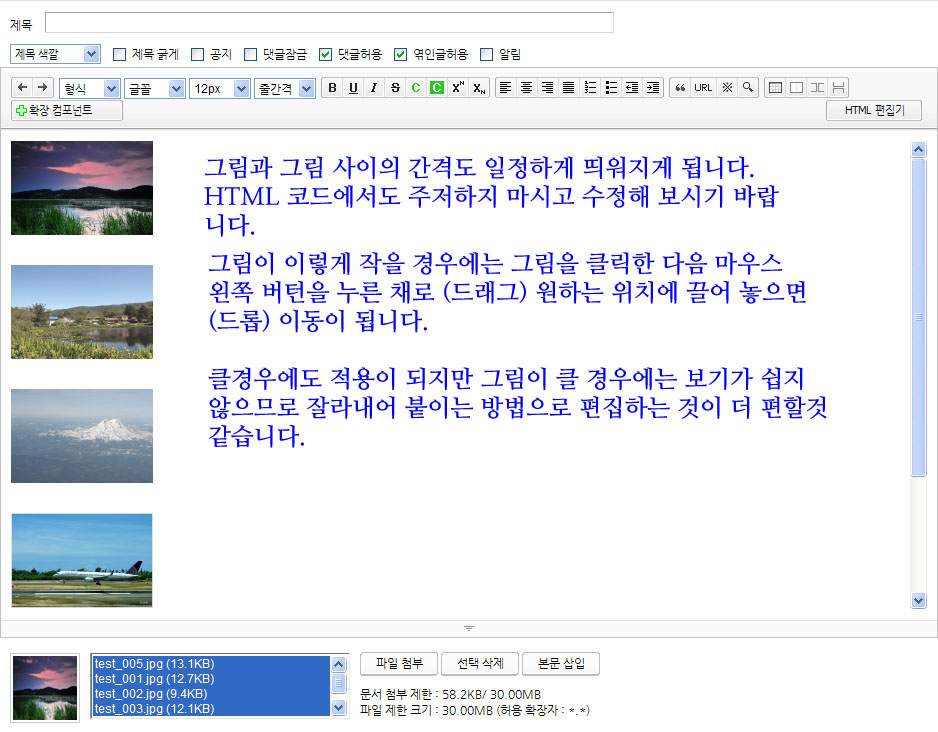
2. 이해를 돕기 위해서 작은 그림들로 예를 들겠습니다.
아래 그림처럼 큰 그림은 편집기의 가로의 넓이 관계로 그림들이 아래로 나열된 것 처럼 보이게 되지만 실제로는 아래 그림처럼 된 것입니다.

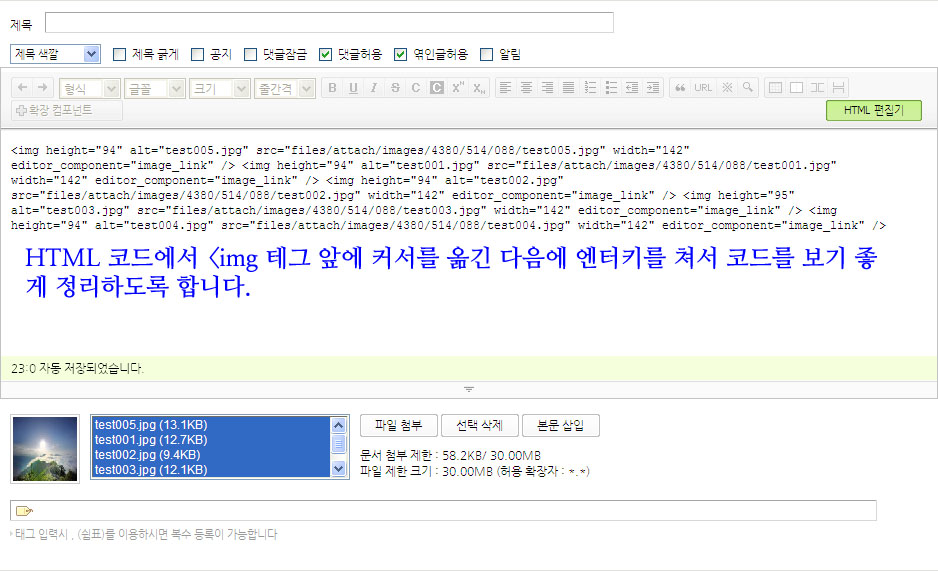
3. HTML 편집기 버턴을 클릭하여 HTML 소스 창으로 이동합니다.
편집기의 오른쪽 상단에 보면 ![]() 버턴을 클릭하면 아래 그리과 같이 HTML 코드가 나타나게 되며
버턴을 클릭하면 아래 그리과 같이 HTML 코드가 나타나게 되며 ![]() 초록색 바탕으로 변하게 됩니다.
초록색 바탕으로 변하게 됩니다.

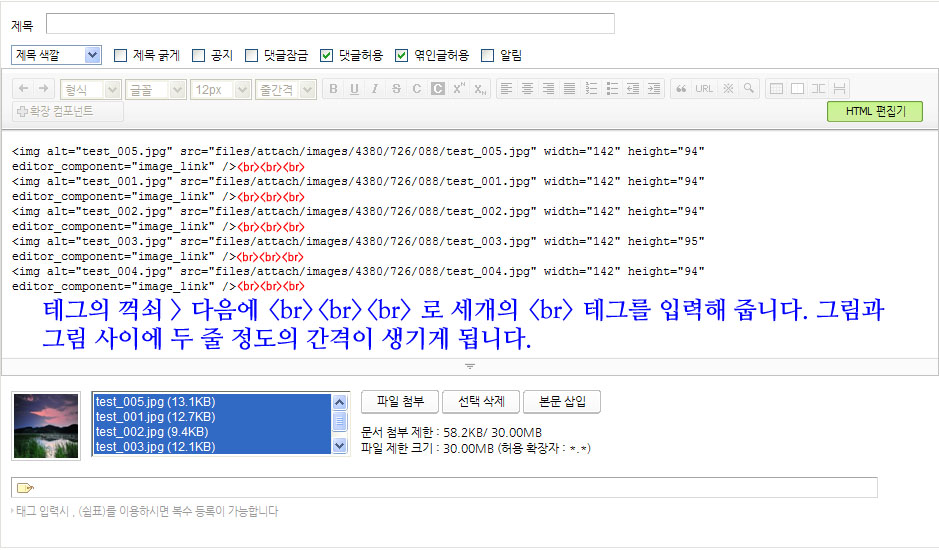
4. 코드를 정리하고 <img .....> 테그의 다음에 <br> 테그를 추가합니다.

5. 다시 ![]() 버턴을 클릭하여 위지위그 편집창으로 절환을 해 보면 아래 그림과 같이 나타납니다.
버턴을 클릭하여 위지위그 편집창으로 절환을 해 보면 아래 그림과 같이 나타납니다.

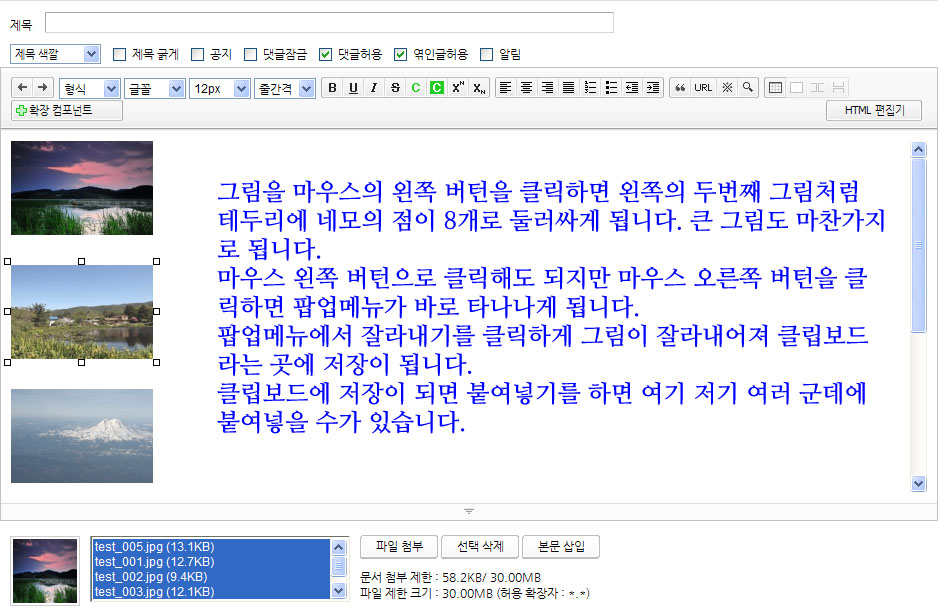
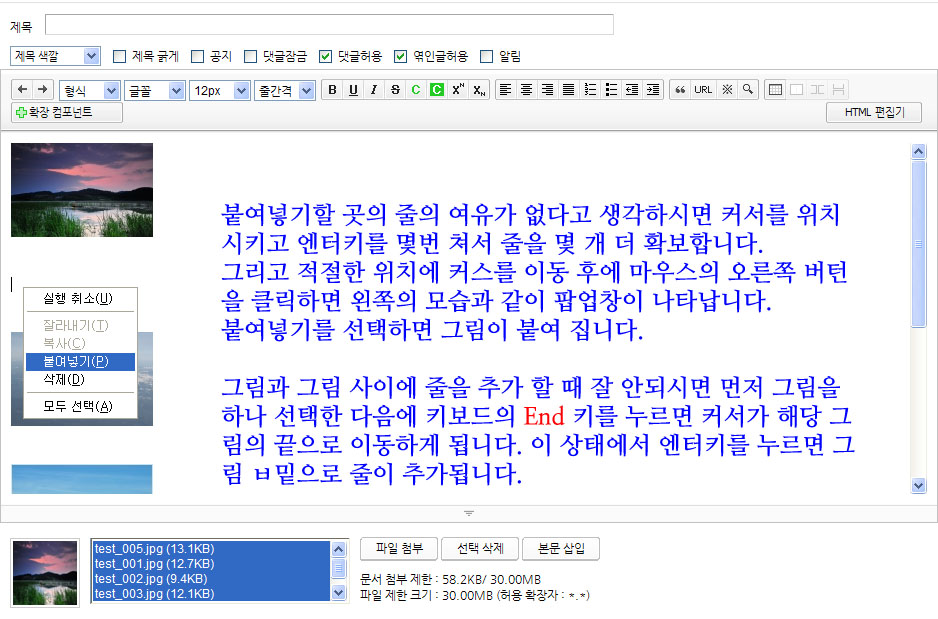
6. 드래그 드롭으로 이동 시키는 것은 동영상으로 만들어야 제대로 표현이 가능할 것 같아서 패스하고 그림을 선택한 다음에 잘라내기를 하고 붙여넣기를 하는 방법을
알아보겠습니다.
먼저 잘라내기 할 그림을 선택합니다.

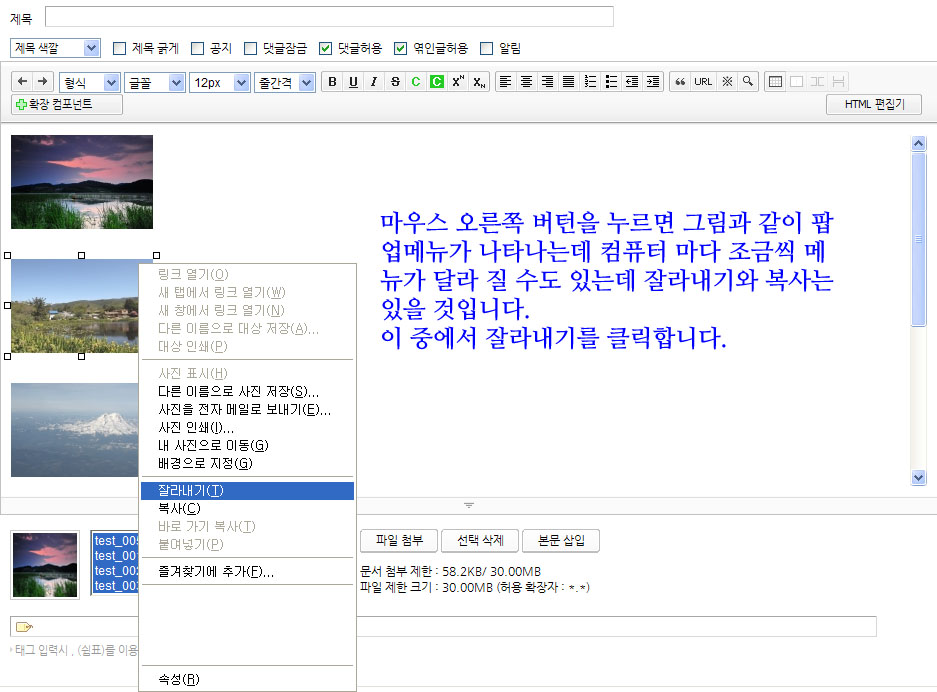
7. 팝업메뉴에서 잘라내기를 클릭하여 해당 그림을 잘라냅니다.

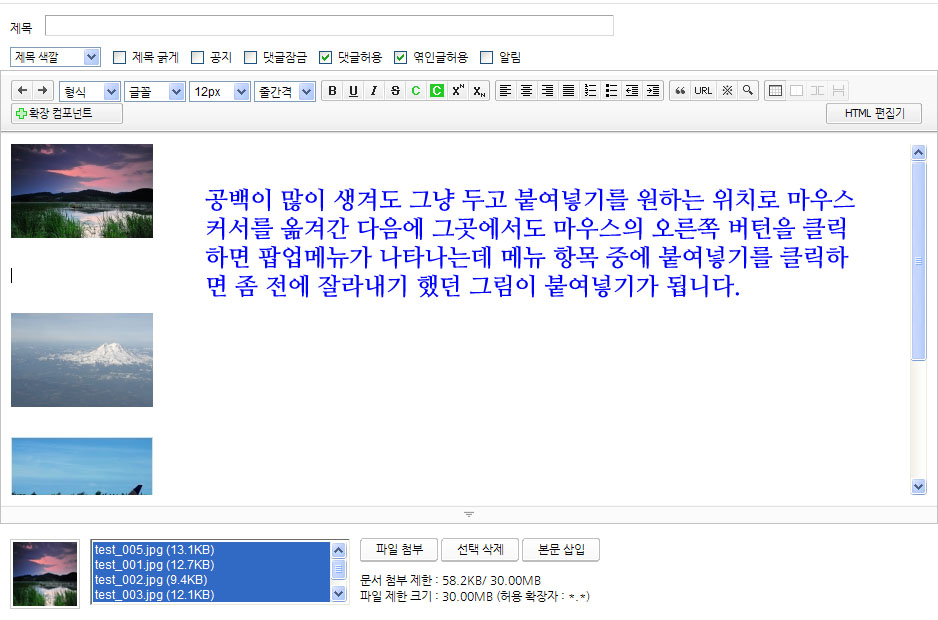
8. 잘라내기를 하면 아래 그림과 같이 잘라낸 부분에 더 많은 공백이 생기게 됩니다.

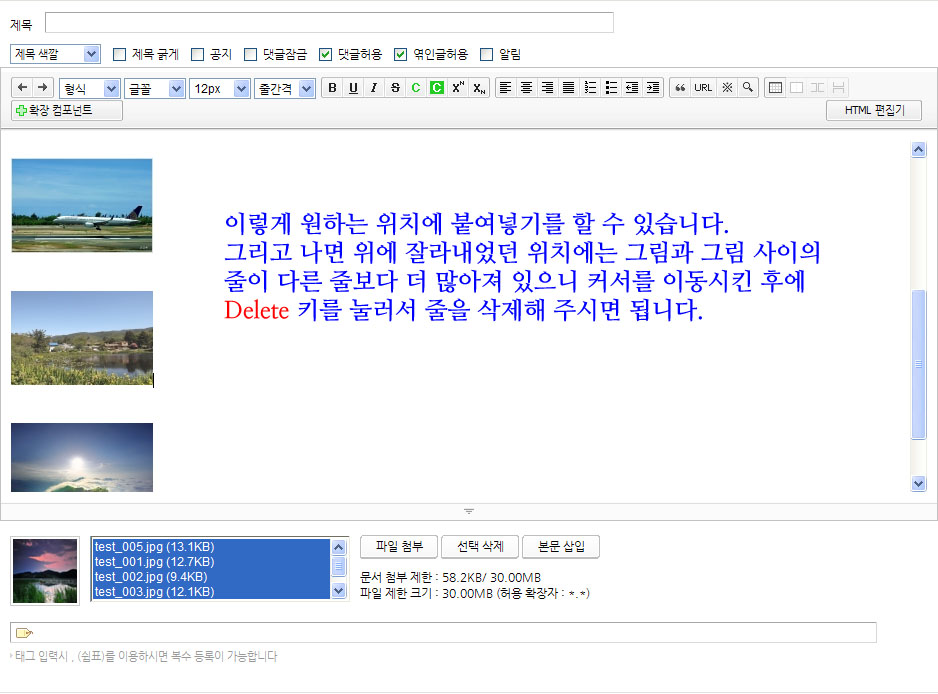
9. 잘라낸 그림을 원하는 위치로 붙여넣기 합니다.

10. 마지막 정리를 합니다.

HTML 코드로 정리하는 방법에 대해서는 또 올리도록 하겠습니다.
별 내용은 없으면서 또 장황하게 길어져 버렸네요.
조금이라도 이해가 되지 않는 부분이 있으면 바로 댓글 달아주세요.
댓글 4
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 5 |
그림과 글의 정렬에 대해서
|
floma | 2009.06.11 | 1911 |
| 4 |
표를 이용하여 글을 등록하는 방법
[1] |
floma | 2009.06.10 | 1674 |
| » |
그림의 위치를 이동시키는 방법
[4] |
floma | 2009.06.10 | 2098 |
| 2 |
그림이 옆으로 이어지거나 연달아 이어지지 않게 하는 방법
[1] |
floma | 2009.06.09 | 1653 |
| 1 |
글쓰기 할 때 참조하세요.
|
floma | 2009.05.11 | 1639 |

