이전 게시판에 익숙해져 있어서 모두가 힘드신 모양입니다.
이 게시판에서 예전의 게시판으로 돌아가는 것은 불가능하니 정말 큰일이네요.
좀 알게되면 이 게시판에서 작성하는 것이 훨씬 더 쉽다고 생각하실지도 모르겠습니다.
그때까지 사진 많이 올리주시기 바랍니다.
방법은 반복하는 방법 밖에 없는 것 같습니다.
문서작성은 워드프로세서의 작성과 비슷합니다.
모든 것이 보이는 그대로 결과물에 나타납니다.
먼저 글 작성 부분에 아무것도 작성을 하지 마시고 파일을 첨부하십시요.
여러 개의 파일을 동시에 선택해서 첨부를 해도 됩니다.
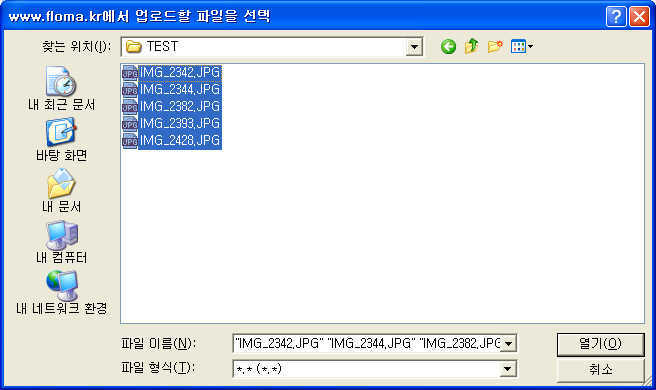
먼저 ![]() 버턴을 클릭해서 첨부할 파일을 아래 그림과 같이 선택합니다.
버턴을 클릭해서 첨부할 파일을 아래 그림과 같이 선택합니다.

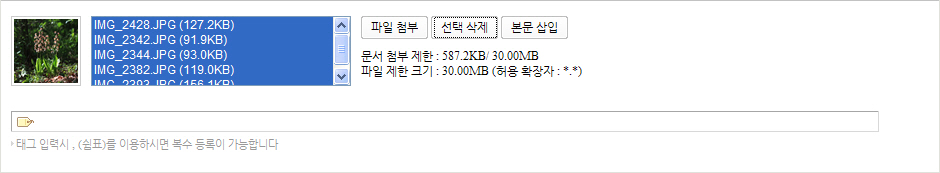
여러 개의 파일을 동시에 첨부하거나 아니면 파일을 첨부하게 되면 첨부파일 리스트에 등록된 파일 이름이 나타나게 되고
아래 그림과 같이 모두 파란색으로 반전이 되어 있을 것입니다.

이 상태에서 ![]() 버턴을 클릭하게 되면 모두가 한꺼번에 올라가 버리게 됩니다.
버턴을 클릭하게 되면 모두가 한꺼번에 올라가 버리게 됩니다.
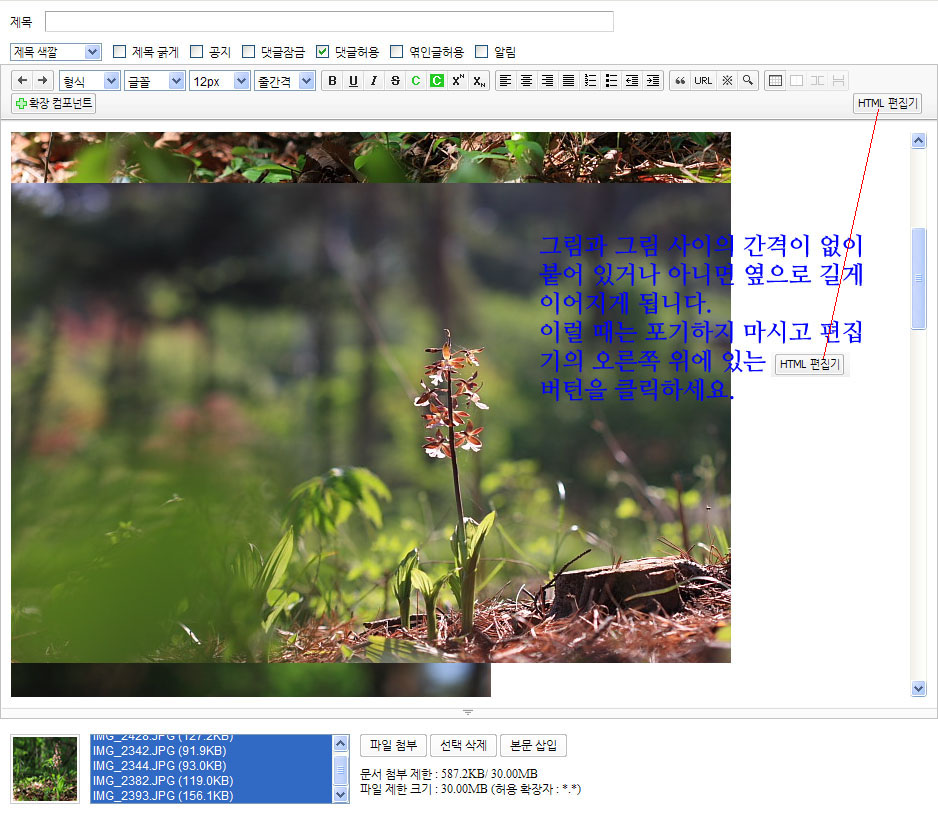
그림이 옆으로 붙거나 아래로 연달아 붙게 되지요.
간단하게 수정할 수 있는데 이 방법은 뒤로 설명을 하고요.
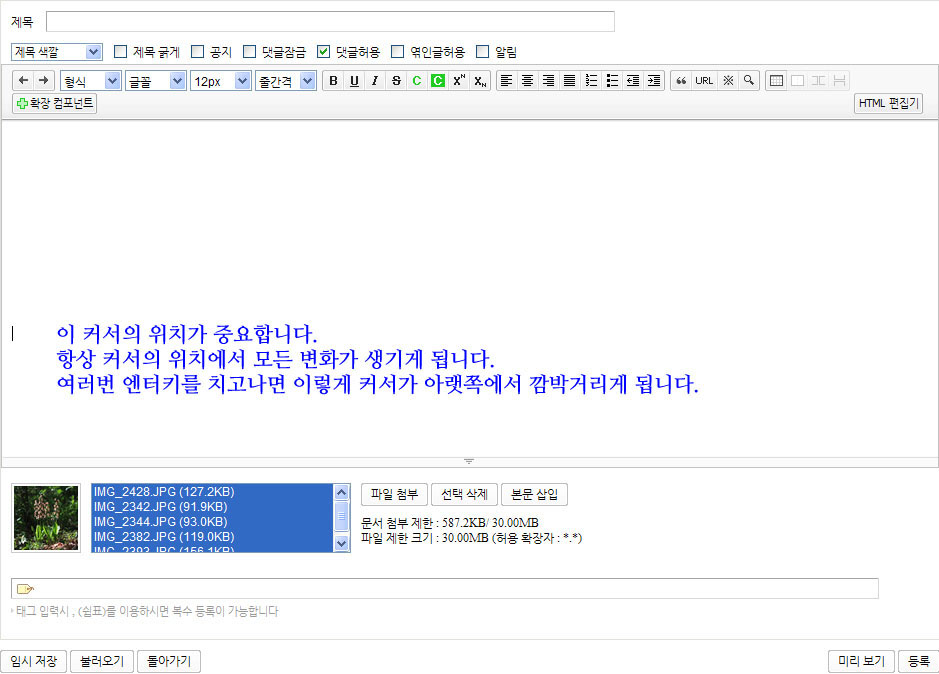
![]() 버턴을 클릭하기 전에 본문에 엔터키를 여러 번 치세요.
버턴을 클릭하기 전에 본문에 엔터키를 여러 번 치세요.

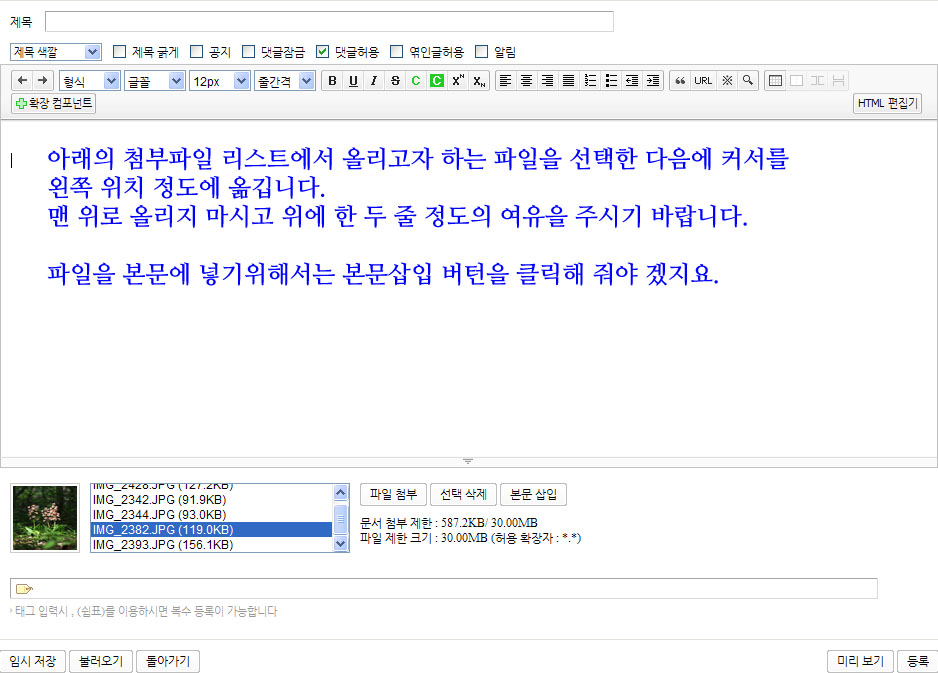
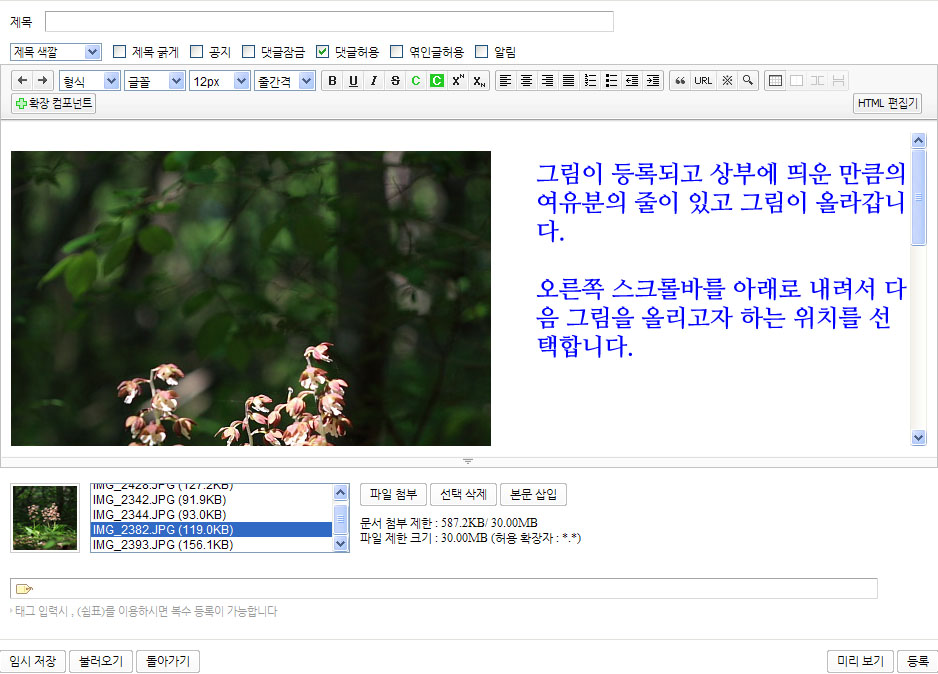
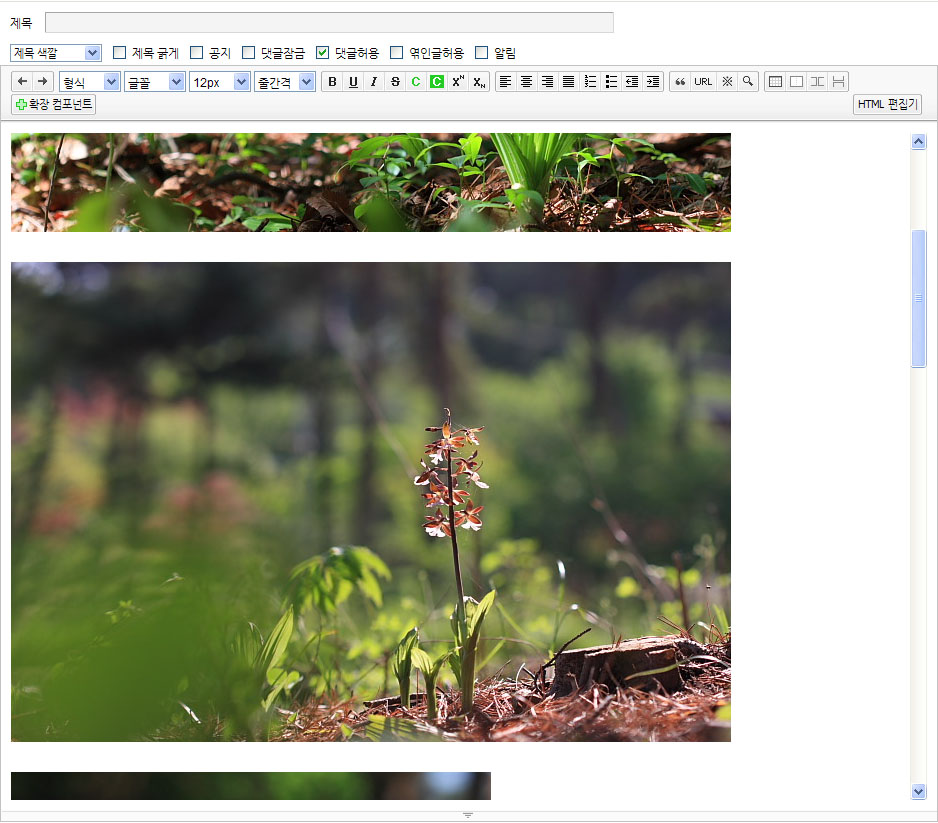
다음은 그림 하나를 본문에 올려 보도록 하겠습니다.

본문에 아래 그림과 같이 그림이 올라가게 됩니다.

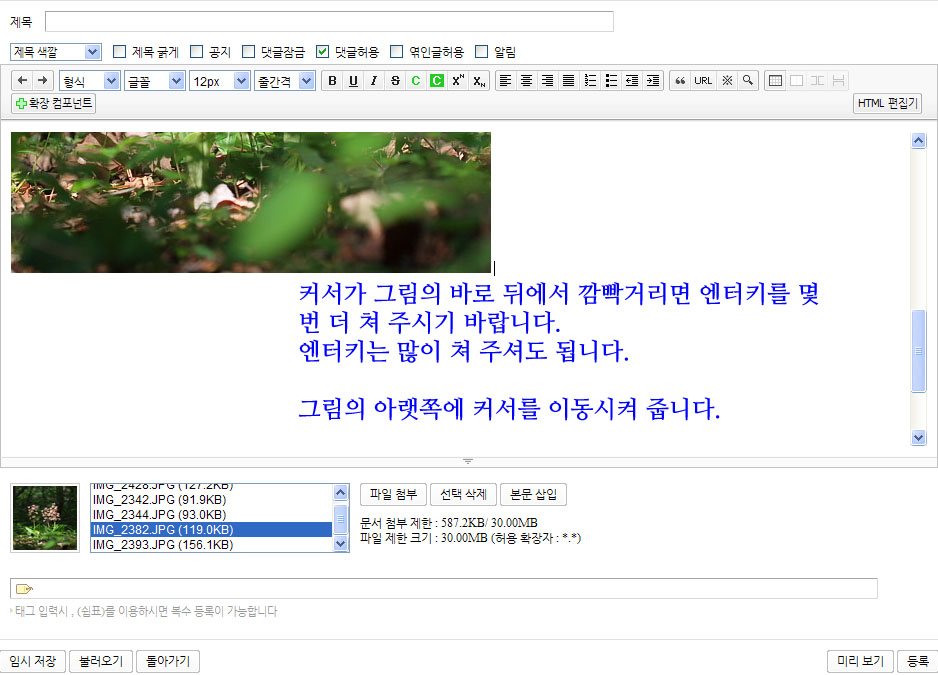
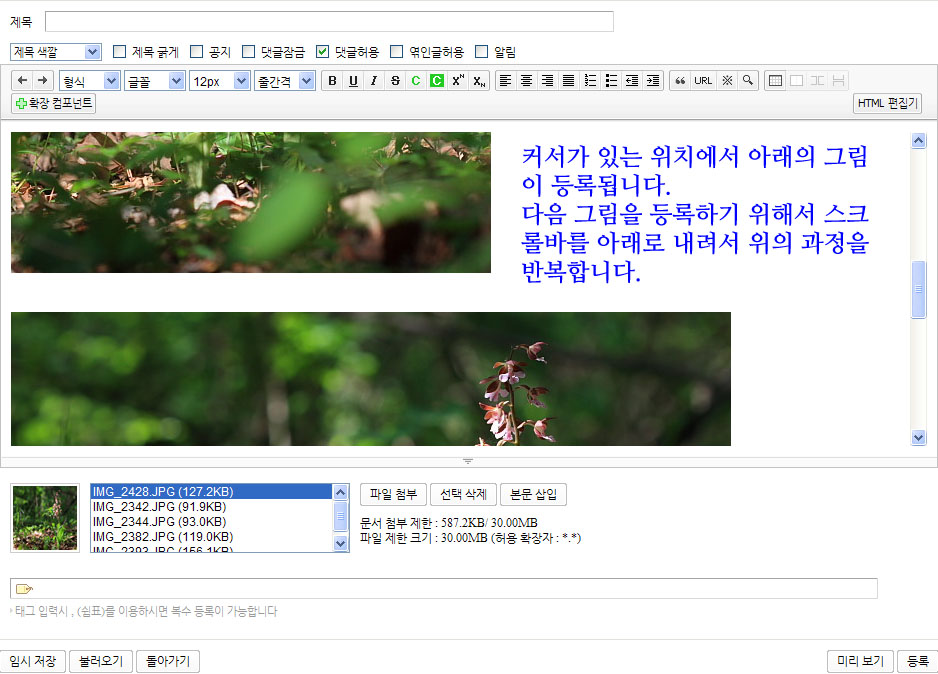
사진을 계속 추가해 보겠습니다.

커서를 위에 등록된 그림의 아랫쪽에 마우스로 클릭하여 이동시킵니다.


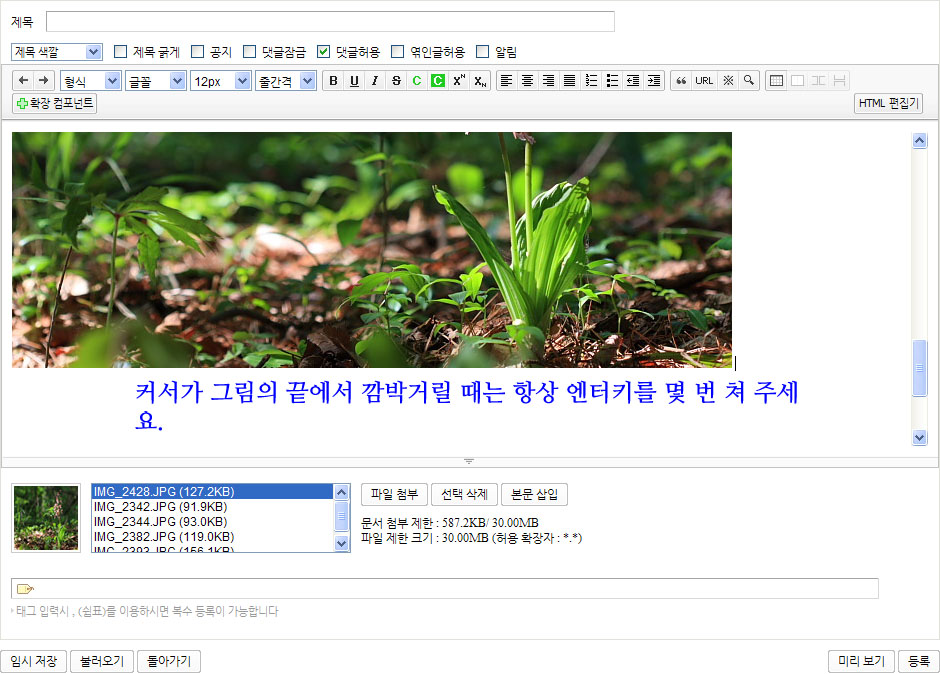
이렇게 반복하여 한 개 씩 등록하면 그림이 달라붙는 경우는 생기지 않을 겁니다.
맨 위에 두 줄 정도를 띄워 둔 곳은 그곳에다 커서를 옮긴 다음에 내용을 작성하시면 됩니다.
그리고 문자를 입력한 다음에도 엔터키를 쳐 주시면 아랫쪽으로 줄이 늘어나게 됩니다.
커서의 위치가 항상 중요합니다.
위의 과정은 그림을 한개씩 등록을 해 주므로 좀 불편하지요.
이번에는 HTML코드로 직접 수정하는 방법에 대해서 알아보겠습니다.
이 방법을 이용하면 그림사이에 간단하게 줄을 넣을 수 있습니다.
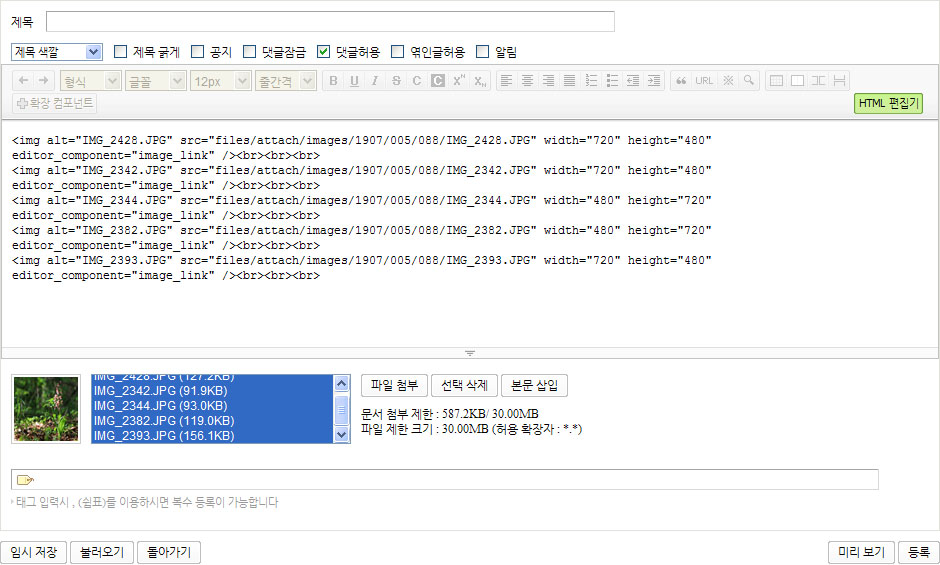
먼저 파일을 첨부하게 되면 첨부파일 리스트가 모두 파란색으로 반전을 하게 되지요. 
![]() 버턴을 클릭하게 되면 그림이 한꺼번에 올라가겠지요?
버턴을 클릭하게 되면 그림이 한꺼번에 올라가겠지요?

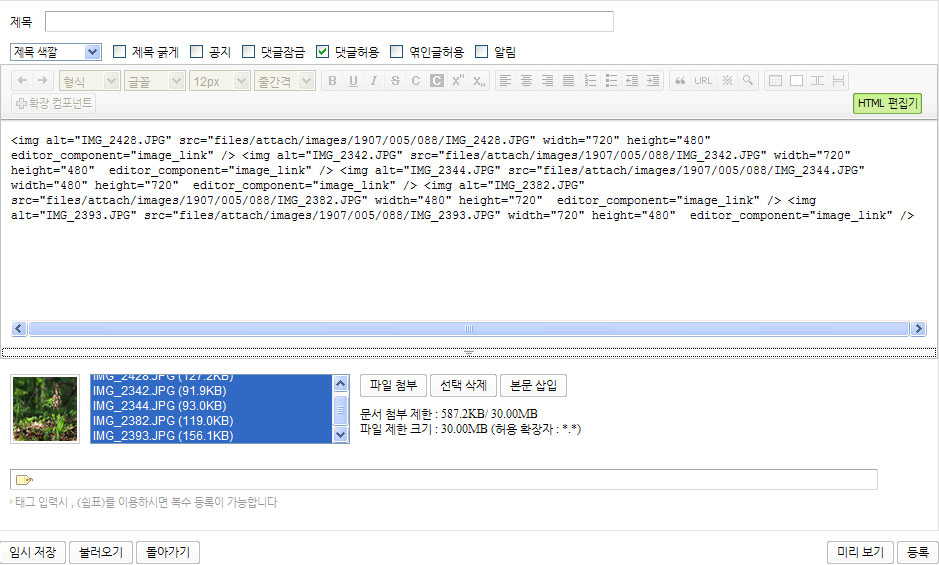
아래 그림과 같이 이상한 문자들로 구성되어 져 있습니다.
이것이 웹문서를 만드는 HTML 테그로 이루어진 HTML 코드입니다.
어려워하거나 두려워 하지 마세요.
원래는 이렇게 작성을 해야 하지만 이런 것들을 하지 않으려고 편집기(Editor)를 사용하는데 편집기가 발달을 하다보니 위지위그로 가면서
이전의 제로보드에서 사용하던 방법과 달라져서 어려워들 하십니다.
요즘은 블로그나 카페에서의 글쓰기가 현재 저희 홈페이지에 사용하고 있는 편집기와 거의 동일합니다.

위의 그림이 어려우시죠.
<img alt="IMG_2428.JPG" src="/files/attach/images/1907/005/088/IMG_2428.JPG" width="720" height="480" editor_component="image_link" /> <img alt="IMG_2342.JPG" src="/files/attach/images/1907/005/088/IMG_2342.JPG" width="720" height="480" editor_component="image_link" /> <img alt="IMG_2344.JPG" src="/files/attach/images/1907/005/088/IMG_2344.JPG" width="480" height="720" editor_component="image_link" /> <img alt="IMG_2382.JPG" src="/files/attach/images/1907/005/088/IMG_2382.JPG" width="480" height="720" editor_component="image_link" /> <img alt="IMG_2393.JPG" src="/files/attach/images/1907/005/088/IMG_2393.JPG" width="720" height="480" editor_component="image_link" />
여기로 옮겨오니까 이렇게 바뀌게 되네요.
위의 코드를 아래와 같이 바꾸어 버리죠.
<img 로 시작하는 곳이 테크의 시작 부분입니다.
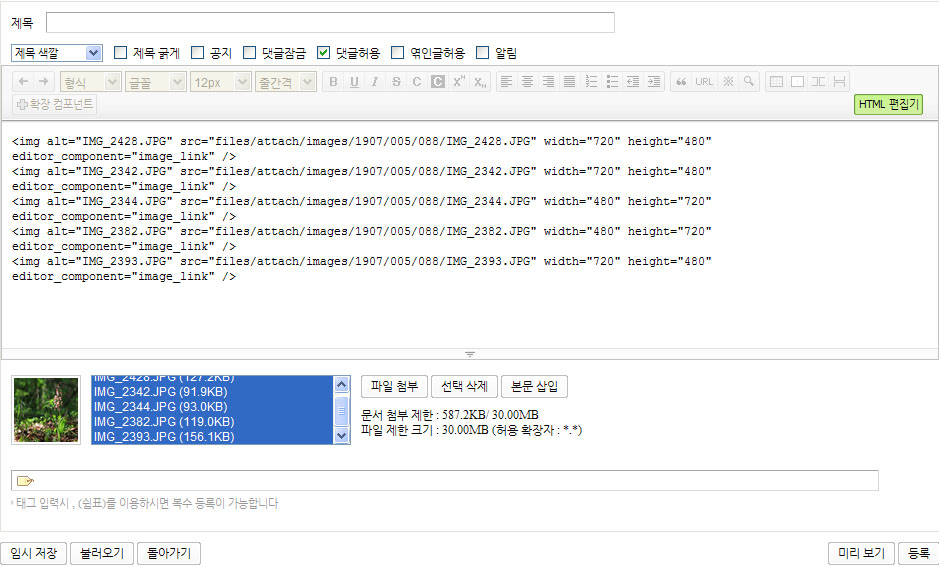
<img 테그 앞에다 마우스 커서를 옮겨 놓고 엔터를 치면 아래처럼 정리가 되지요.
<img alt="IMG_2428.JPG" src="/files/attach/images/1907/005/088/IMG_2428.JPG" width="720" height="480" editor_component="image_link" />
<img alt="IMG_2342.JPG" src="/files/attach/images/1907/005/088/IMG_2342.JPG" width="720" height="480" editor_component="image_link" />
<img alt="IMG_2344.JPG" src="/files/attach/images/1907/005/088/IMG_2344.JPG" width="480" height="720" editor_component="image_link" />
<img alt="IMG_2382.JPG" src="/files/attach/images/1907/005/088/IMG_2382.JPG" width="480" height="720" editor_component="image_link" />
<img alt="IMG_2393.JPG" src="/files/attach/images/1907/005/088/IMG_2393.JPG" width="720" height="480" editor_component="image_link" />
이렇게 보면 가지런하게 되었지만 실제 편집기에서는 이렇게 나타나지 않을 수 있습니다.

위와 같이 ><img 부분에서 <img 테그이 꺽쇠 앞에다 커서를 옮긴 다음에 엔터키를 치면 위의 그림과 같이 코드가 정리됩니다.
그런 다음에 아래 그림과 같이 <br> 테그를 추가합니다.

<br> 테그 한 개가 한줄을 의미합니다.
그러므로 여기서 <br><br><br> 을 세번 추가했으므로 줄이 세칸이 추가 되지만 실제로는 두 줄만 추가된 것처럼 보이게 됩니다.
다시 HTML 편집기 버턴을 클릭하면 위지위그 편집창으로 이동하게 됩니다.
이렇게 <br> 테크를 입력해 주게 되면 아래 그림과 같이 그림과 그림 사이에 간격이 생기게 됩니다.

위의 경우에서 그림의 순서가 바뀌었을 경우에는 코드를 짤라내어서 옮겨 주면 그림의 차례도 바뀌게 됩니다.
원래의 코드가 이렇게 되어 있습니다.
그림의 차례가 오름차순으로 되어 있습니다.
<img alt="IMG_2428.JPG" src="/files/attach/images/1907/005/088/IMG_2428.JPG" width="720" height="480" editor_component="image_link" /><br><br><br>
<img alt="IMG_2342.JPG" src="/files/attach/images/1907/005/088/IMG_2342.JPG" width="720" height="480" editor_component="image_link" /><br><br><br>
<img alt="IMG_2344.JPG" src="/files/attach/images/1907/005/088/IMG_2344.JPG" width="480" height="720" editor_component="image_link" /><br><br><br>
<img alt="IMG_2382.JPG" src="/files/attach/images/1907/005/088/IMG_2382.JPG" width="480" height="720" editor_component="image_link" /><br><br><br>
<img alt="IMG_2393.JPG" src="/files/attach/images/1907/005/088/IMG_2393.JPG" width="720" height="480" editor_component="image_link" /><br><br><br>
위의 코드를 아래와 같이 바꾸게 되면 그림의 위치도 바뀌게 됩니다.
<img alt="IMG_2342.JPG" src="/files/attach/images/1907/005/088/IMG_2342.JPG" width="720" height="480" editor_component="image_link" /><br><br><br>
<img alt="IMG_2382.JPG" src="/files/attach/images/1907/005/088/IMG_2382.JPG" width="480" height="720" editor_component="image_link" /><br><br><br>
<img alt="IMG_2393.JPG" src="/files/attach/images/1907/005/088/IMG_2393.JPG" width="720" height="480" editor_component="image_link" /><br><br><br>
<img alt="IMG_2428.JPG" src="/files/attach/images/1907/005/088/IMG_2428.JPG" width="720" height="480" editor_component="image_link" /><br><br><br>
<img alt="IMG_2344.JPG" src="/files/attach/images/1907/005/088/IMG_2344.JPG" width="480" height="720" editor_component="image_link" /><br><br><br>
위의 코드는 보기 좋아라 색상을 넣어서 순서가 바뀐것을 표현했습니다.
동영상으로 설명을 드리거나 바로 옆에서 예를 들면 금방 쉽게 이해를 할 텐데 시원찮은 그림과 설명으로 하다보니
어렵네요.
급히 작성하느라 두서가 없습니다.
잘못올리셨더라도 그냥 올려주세요.
그래야 어떤 부분을 어려워 하시는지 알게 되므로 참고할 수 있습니다.
의문점이 있으시면 무엇이라도 괜찮으니 바로 댓글을 달아 주셨으면 고맙겠습니다.
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 5 |
그림의 위치를 이동시키는 방법
[4] |
floma | 2009.06.10 | 2039 |
| 4 |
그림과 글의 정렬에 대해서
|
floma | 2009.06.11 | 1849 |
| 3 |
표를 이용하여 글을 등록하는 방법
[1] |
floma | 2009.06.10 | 1603 |
| » |
그림이 옆으로 이어지거나 연달아 이어지지 않게 하는 방법
[1] |
floma | 2009.06.09 | 1592 |
| 1 |
글쓰기 할 때 참조하세요.
|
floma | 2009.05.11 | 1572 |

